I had a buyer who wanted to point out Woocommerce cart and checkout web page on the identical web page. So, when you want the same answer then on this publish I’m going to point out you learn how to merge Woocommerce cart and checkout web page.
Earlier than you check out the code snippets I’m utilizing it could be sensible to see the video right here under. This manner it’ll be a bit simpler to grasp what it’s best to do.
Video: Find out how to merge Woocommerce cart and checkout web page?
And that is what you’ll going to perform.

Step 1: Merge Woocommerce cart and checkout web page
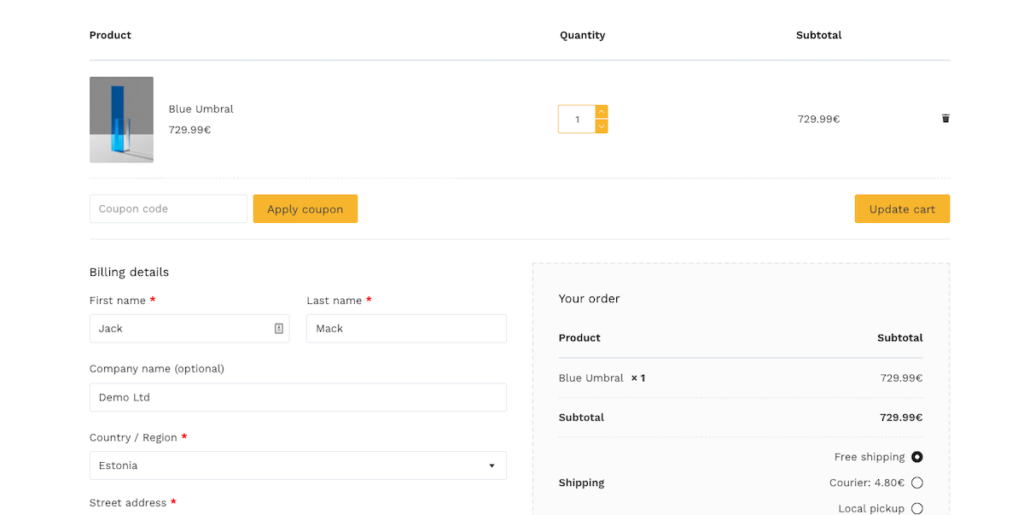
On this step we’re going so as to add a Woocommerce cart desk above the checkout desk Thus, seize this code right here under and add it inside your little one theme’s capabilities.php file or higher but, use Code Snippets plugin for it. There may be nothing to configure, simply paste it as it’s.
// 1. Add Woocommerce cart web page on the checkout web page
add_action( 'woocommerce_before_checkout_form', 'add_cart_on_checkout', 5 );
operate add_cart_on_checkout() {
if ( is_wc_endpoint_url( 'order-received' ) ) return;
echo do_shortcode(''); // Woocommerce cart web page shortcode
}Step 2: Redirect Woocommerce cart web page to checkout web page
This half is elective and use it when you don’t need the “View cart” buttons to direct your customers to cart web page. Additionally, use it when you don’t need your customers to entry Woocommerce cart web page instantly.
So, seize this code and add it to you capabilities.php file or Code Snippets code field. Concentrate that “cart” and “/checkout/” elements are your cart and checkout pages slugs. When you have another slugs (karte or kassa for instance) then change them accordingly.
// 2. Redirect cart web page to checkout
add_action( 'template_redirect', operate() {
// Exchange "cart" and "checkout" with cart and checkout web page slug if wanted
if ( is_page( 'cart' ) ) {
wp_redirect( '/checkout/' );
die();
}
} );Step 3: Redirect empty Woocommerce checkout web page to buy web page
Now, this half is required provided that you added a redirection from Woocommerce cart web page to checkout web page within the step 2. In the event you didn’t do it then you possibly can skip this half.
BUT in case you are redirecting your cart web page then this half is essential as a result of in any other case you’ll find yourself with “Too many redirects” error in your checkout web page after deleting the merchandise from cart.
Check out the “store” slug contained in the code. Exchange it with your individual store web page slug.
// Redirect to dwelling url from empty Woocommerce checkout web page
add_action( 'template_redirect', 'redirect_empty_checkout' );
operate redirect_empty_checkout() {
if ( is_checkout() && 0 == WC()->cart->get_cart_contents_count() && ! is_wc_endpoint_url( 'order-pay' ) && ! is_wc_endpoint_url( 'order-received' ) ) {
wp_safe_redirect( get_permalink( wc_get_page_id( 'store' ) ) );
exit;
}
}Different choice: Present “Return to buy” button in empty checkout web page
In the event you don’t need to redirect your buyer to the store web page and need to present “Return to buy” button as an alternative, then skip the earlier snippet and use this one right here as an alternative.
add_filter( 'woocommerce_checkout_redirect_empty_cart', '__return_false' );
add_filter( 'woocommerce_checkout_update_order_review_expired', '__return_false' );Step 4: Mechanically take away out of inventory merchandise from cart
This code checks every merchandise within the cart and routinely removes it if it’s out of inventory. It additionally shows an error discover to the person to allow them to know that a number of objects have been eliminated. NB! This code works provided that Woocommerce cart and checkout pages are merged. t woesn’t work for default Woocommerce setup. See subsequent snippet for that.
// Mechanically take away Woocommerce out of inventory merchandise from cart
add_action( 'woocommerce_check_cart_items', 'wpsh_remove_from_cart' );
operate wpsh_remove_from_cart() {
world $woocommerce;
$refresh_count = 0;
foreach ( $woocommerce->cart->get_cart() as $cart_item_key => $cart_item ) {
$_product = $cart_item['data'];
if ( ! $_product->is_in_stock() ) {
$woocommerce->cart->remove_cart_item( $cart_item_key );
wc_add_notice( __( 'A number of objects in your cart are out of inventory and have been eliminated.', 'woocommerce' ), 'error' );
$refresh_count++;
}
}
if ( $refresh_count > 0 ) {
wp_safe_redirect( wc_get_cart_url() );
exit;
}
}If you want to take away out of inventory merchandise for default Woocommerce setup, then use this snippet as an alternative. NB! This doesn’t work for merged cart and checkout pages. See the earlier snippet for that.
add_action( 'woocommerce_check_cart_items', 'wpsh_remove_out_of_stock_products_from_cart' );
operate wpsh_remove_out_of_stock_products_from_cart() {
world $woocommerce;
foreach ( $woocommerce->cart->get_cart() as $cart_item_key => $cart_item ) {
$_product = $cart_item['data'];
if ( ! $_product->is_in_stock() ) {
$woocommerce->cart->remove_cart_item( $cart_item_key );
wc_clear_notices();
wc_add_notice( __( 'A number of objects in your cart are out of inventory and have been eliminated.', 'woocommerce' ), 'error' );
}
}
}
Step 5: Customise Woocommerce checkout web page
This half right here is once more elective. I’ll try this as a result of I’m utilizing a Blocksy theme and it reveals me the cart desk in a 2/3 with. I wish to present it in a full with. So, all these CSS snippets go to the Customizer >> Further CSS and applies just for Blocksy theme.
Blocksy theme
SAVE 10% COUPON: WPSH10
Kadence theme
SAVE 10% COUPON: SIMPLEHACKS
It will make the cart type full width.
@media solely display and (min-width: 1000px) {
.ct-cart-type {
grid-template-columns: 1fr;
}Disguise Woocommerce coupon toggle from checkout web page
Each cart desk and checkout desk have their very own coupon code field. Since I want solely one in all them I’ll disguise checkout web page coupon toggle (“Have a coupon? Click on right here to enter your code”)
.woocommerce-type-coupon-toggle
{
show: none;
}This could work with each respectable theme.
Customise Woocommerce checkout order overview desk
Now I’ll add a background to the Woocommerce order overview desk, add some spacing between this and cart desk and make another changes. All courses with ct- is for Blocksy theme solely. Two final ones ought to work with each theme.
/* Blocksy theme order overview desk background and border */
.ct-order-overview {
background: #fbfbfb;
border: 2px dashed #ebebeb;
}
.ct-cart-type {
margin-backside: 2em;
border-backside: 1px stable #ebebeb;
}
/* Fee strategies background + radio and checkbox customization */
.payment_methods>li:not(.woocommerce-discover),
.woocommerce-form__input[type="checkbox"]{
background: #fff;
}
/* Fee strategies background */
.woocommerce-transport-totals enter[type="radio"] {
border: 1px stable #000;
background: #fff;
}To sum up: It’s simple so as to add Woocommerce cart web page to checkout web page
As you noticed it’s pretty simple to merge Woocommerce cart web page and checkout web page. It should probably take you 5-10 minutes to perform all that.