The following variation of Google’s greatly prominent MV * structure
AngularJS has actually arised among one of the most prominent open resource JavaScript structures in the field of internet application advancement which positions equivalent significance on application screening and application writing, throughout streamlining the advancement procedure.
Why Angular 2.0?
1. Mobile
The brand-new Angular variation will certainly be just concentrated on the mobile applications advancement.
2. Modular
Numerous components will certainly be gotten rid of from Angular’s core, wrapping up in much better efficiency. “Pick the components you require.”
3. Modern
Angular 2.0 will certainly target ES6 and “evergreen” contemporary internet browsers (those instantly upgraded to the most up to date variation).
4. Transmitting Option
The router in Angular 2.0 has actually been redeveloped to be straightforward, yet extensible. It will certainly consist of the adhering to standard attributes:
- Easy JSON-based Path Config
- Optional Convention over Setup
- Fixed, Parameterized and Splat Path Patterns
- Link Resolver
- Question String Assistance
- Usage Press State or Hashchange
- Navigating Design (For Getting a Navigating UI)
- File Title Updates
- 404 Path Handling
- Place Solution
- Background Control
Individuality:-
1. Component loader
Angular 2 uses the typical System.js which is a global component loader that lots ES6 components, AMD, Common JS … With assistance of this component loader, we simply require to import the data where we bootstrap our application, and we are great to go …![]()
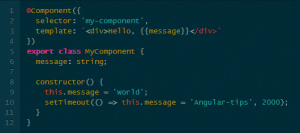
 2. Parts
2. Parts
So a part is a regulation having a design template which is what we utilize to stand for a web page in Angular 2. A part is just a course. Eliminate ranges.

3. Regulations
Regulations in Angular 2 are located a lot easier and uncomplicated.

4. $use()
In Angular 2 we are making use of the integrated setTimeout for transforming our message. Certainly it functions. Say goodbye to are afraid while blending Angular with “non angular” things.

5. Occasions
Angular 2 presents a brand-new phrase structure for this occasions, likewise called declarations:
![]()
6. Referrals
Angular 2 enables us to develop a recommendation to a certain node which will certainly be neighborhood to the layout.

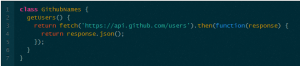
7. Provider
A solution in Angular 2 is just a. Course! Angular 2 has a solution for http.

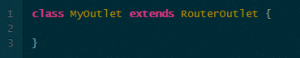
 8. Subdued electrical outlets
8. Subdued electrical outlets
Angular 2, we can obtain the brand-new router router-outlet and prolong it, yes, actually. Say goodbye to odd $designers.

Angular 2 is the have to required ideal advance. Means easier than Angular 1. Remove controllers, extent inheritance, the instructions API is very easy to comprehend than the real. Say goodbye to $use, and the most effective of all points, many thanks to [properties] and (occasions) we eliminated like 30 unnecessary instructions and aside from that, we streamlined the method of consuming instructions.