
Intro
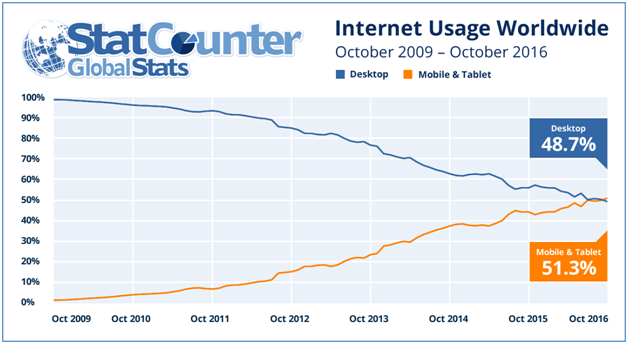
Depending on the price quotes by CISCO, by 2019, our globe will certainly have no much less than 8.2 Billion mobile-ready or portable devices.From 2014 to 2019, the international mobile web traffic will certainly enhance to 10s of times.Even currently, there are 5 times as numerous smart phones as there are complete computers on earth.Not simply this, greater than 80% of the web customers make use of mobile phone for web access.Let’s admit it! Virtually 46% of the mobile customers will certainly never ever go back to a site if there is an efficiency concern.

There are thousands of truths and price quotes showcasing the gravity of smart phones in today’s technical age. The majority of us depend greatly on making use of portable gadgets. Their value is just enhancing with every secondly. Many thanks to the requirement of modern technology on-the-go, sectors are currently concentrating on the technique of “Mobile-first” style. A sharp disposition that accommodates mobile style is necessary; nevertheless, there is no 180 level turn from the website design. Yet, the style would especially and majorly concentrate on mobile, instead the desktop computer.
There is constantly a start!

LukeW created the term “Mobile-First” and the term discovered its basis backed by the ever-rising mobile internet use. Among one of the most appealing truths connected with mobile-first was the quote of information use by the year 2015. Specialists had actually forecasted that each year greater than 75 Exabyte or 75 Million Terabytes of information use should not amaze us. It is past a question that down the line, our globe would certainly wish to understand the concept of mobile-friendly style far more than a desktop computer style.
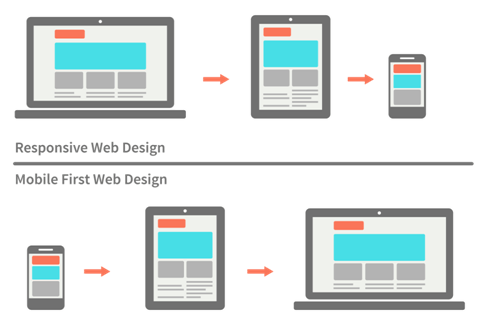
A Top-Down Technique needs to be prevented

The concept starts from creating the style for larger display. The code for smaller sized display comes right after. Currently, the mobile will certainly obtain overwhelmed with code that is definitely useless when it pertains to the style code for larger display. It will just place unneeded stress and anxiety on the rate of smaller sized gadgets making them extremely reduce.
The trouble begins to develop when greater than 75% of the mobile customers anticipate the website to lots within a number of secs. Moreover, they would certainly never ever go back to the site, if it stops working to pack in the anticipated amount of time of 5 secs. Not taking place!
Do you recognize that if the style majorly highlights on mobile style technique, there are 10s of capabilities that programmers would certainly never ever miss out on. Nevertheless, if they depend on top down method, website design will certainly maintain them from including these abilities, e.g. GPS, voice input, photo input, phones, and much more. A number of these abilities such as those of photo and voice are currently popular in internet also, yet the enhancing variety of mobile customers appears to watch the truth.
This is fairly obvious of an utter failing of top down method.
You can trust Bottom-Up Technique!

Mobile-First motivates the advancement of a layout that is easy to use and adapts to numerous scenarios. The style will certainly assimilate the modifications programmers can anticipate in the future. The improvements will certainly benefit all the group of phones, consisting of the lowest-tech phones. The customers will certainly have the ability to browse with no constraints via website web pages. The principle depends on beginning with the simple method and including functions ultimately that will certainly sustain greater modern technology and bigger display.
The bottom-up technique is remarkable when it pertains to make. It motivates functionality. As the style is shortened to greater than 80% while creating for smart phones, it is vital to plan on just how to make use of the display estate that optimum capability suits it. Moreover, the style needs to not provide the concept of blockage. This indicates that the capability on the phone and the connected style will, regardless of what, loss under the core capability requirements.
Wildnet can aid your website grow for Mobile-First
The globe of Mobile-First is right below! Websites are substantially making improvements as they are depending on this method. Wildnet programmers and developers take tremendous satisfaction in proclaiming their proficiency in Mobile-first and its associated advantages. After checking out the stunning and many abilities of mobile initially, you can, most certainly observe the distinction ultimately results. For more details and abilities of Mobile-First, contact us!