On this put up I’ll present you how one can put your Woocommerce store in “Request a quote” mode with none fancy plugin. It’s going to take solely a few small code snippets and a few strains of CSS code. So, let’s dive in.
With the intention to accomplish this simply seize this snippets right here beneath and add these to your website. In the event you don’t know the place so as to add the code snippet displayed right here beneath, then add it both to your baby theme’s capabilities.php file or higher but, use a snippet supervisor like Code Snippets
Video: Learn how to put Woocommerce in “Request a Quote” mode with out a plugin?
Step 1: Cover Woocommerce Costs on the Store and Class Pages
With the intention to put your website in “Request a quote” mode we have to cover costs. This snippet right here ought to do the trick.
// Cover Woocommerce Costs on the Store and Class Pages
add_filter( 'woocommerce_get_price_html', 'woocommerce_remove_price');
perform woocommerce_remove_price($worth){
return ;
}Step 2: Rename “Add to cart” and “Place order” button texts
Since I would like my clients to see “Add to enquiry” as an alternative of “Add to cart” and “Request a quote” as an alternative of “Place order” I us this snippet.
// Rename Woocommerce "Add to cart" and "Place order" textual content
add_filter('gettext', 'translate_strings');
add_filter('ngettext', 'translate_strings');
perform translate_strings($translated) {
$translated = str_ireplace('Add to cart', 'Add to enquiry', $translated);
$translated = str_ireplace('Place order', 'Request a quote', $translated);
return $translated;
}Step 3: Skip Woocommerce cart web page and redirect it to the Checkout web page
With this “Request a quote” resolution my Woocommerce cart web page turns into out of date and due to this fact I’ll redirect cart web page to the checkout web page.
// Skip Woocommerce cart web page and redirect to checkout
add_action('template_redirect', 'wpsh_skip_cart');
perform wpsh_skip_cart() {
// If is cart web page, redirect checkout.
if( is_cart() )
wp_redirect( WC()->cart->get_checkout_url() );
}Step 4: Disable all Woocommerce cost gateways
I additionally don’t have any want for cost gateways, so I’ll deactivate all of these in a manner that order can nonetheless be positioned.
// Disable all Woocommerce cost gateways
add_filter( 'woocommerce_cart_needs_payment', '__return_false' );Step 5: Take away un-necessary Woocommerce checkout fields
By default Woocommerce asks a bunch of data on a checkout web page, however I’ll take away these fields I don’t want. On this case I’ll take away deal with, metropolis, state and postcode fields. You’ll be able to tweak this code right here beneath as you want and take away solely these fields you want.
// Take away Woocommerce checkout fields
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
perform custom_override_checkout_fields( $fields ) {
// unset($fields['billing']['billing_first_name']); // Billing First title
// unset($fields['billing']['billing_last_name']); // Billing Final title
// unset($fields['billing']['billing_company']); // Billing firm
unset($fields['billing']['billing_address_1']); // Billing Tackle 1
unset($fields['billing']['billing_address_2']); // Billing Tackle 2
unset($fields['billing']['billing_city']); // Billing metropolis
unset($fields['billing']['billing_postcode']); // Billing postcode
// unset($fields['billing']['billing_country']); // Billing nation
unset($fields['billing']['billing_state']); // Billing state
// unset($fields['billing']['billing_phone']); // Billing cellphone
// unset($fields['billing']['billing_email']); // Billing e-mail
// unset($fields['order']['order_comments']); // Order feedback
return $fields;
}Step 6: Take away “Ship to a special deal with” part
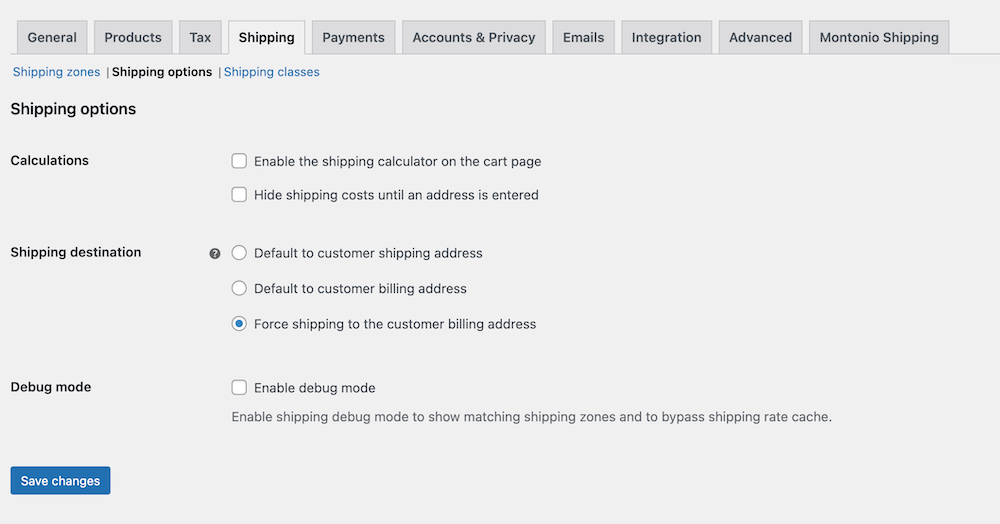
I want solely billing part to be activated and there’s no want for delivery fields. So, I’ll go to Woocommerce >> Settings >> Transport >> Transport choices and activate “Power delivery to the shopper billing deal with.”

Step 6: Add “Take away merchandise” choice to Woocommerce checkout web page
Since I deactivated my cart web page and redirected it to the checkout web page, I want an choice that permits my clients to take away objects from the Woocommerce checkout web page. This snippet helps me out.
// Add "Take away merchandise" choice to checkout
add_filter( 'woocommerce_cart_item_name', 'wpsh_checkout_remove_item', 10, 3 );
perform wpsh_checkout_remove_item( $product_name, $cart_item, $cart_item_key ) {
if ( is_checkout() ) {
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$product_id = apply_filters( 'woocommerce_cart_item_product_id', $cart_item['product_id'], $cart_item, $cart_item_key );
$remove_link = apply_filters( 'woocommerce_cart_item_remove_link', sprintf(
'<a href="%s" class="take away" aria-label="%s" data-product_id="%s" data-product_sku="%s">×</a>',
esc_url( WC()->cart->get_remove_url( $cart_item_key ) ),
__( 'Take away this merchandise', 'woocommerce' ),
esc_attr( $product_id ),
esc_attr( $_product->get_sku() )
), $cart_item_key );
return '<span>' . $remove_link . '</span> <span>' . $product_name . '</span>';
}
return $product_name;
}Step 7: Redirect empty Woocommerce cart and checkout web page to the store web page
At this level there’s a small challenge. That’s, since I eliminated my cart web page then eradicating all objects from checkout web page will redirect us to the cart web page. This one once more redirects us to the checkout web page, and we’ll find yourself with “Too many redirects” error. To repair it, we’ll redirect empty cart anc checkout web page to the principle store web page.
// Redirect empty Woocommerce cart and checkout web page to the store web page
add_action("template_redirect", 'wpsh_redirect_empty_cart');
perform wpsh_redirect_empty_cart(){
world $woocommerce;
if( is_cart() && WC()->cart->cart_contents_count == 0){
wp_safe_redirect( get_permalink( woocommerce_get_page_id( 'store' ) ) );
}
}Step 8: Add customized CSS
With the assistance of this practice CSS right here beneath you’ll take away delivery and pricing information from the checkout web page and thanks web page
.woocommerce-delivery-totals.delivery, th.product-complete, tr.order-complete, tr.cart-subtotal, td.product-complete, .order_details tfoot, .woocommerce-Worth-quantity {
show: none;
}
#order_review desk.shop_table tr>*:first-baby {
width: 100% !essential;
}In the event you’re utilizing a Blocksy theme then moreover add this half right here beneath. It’ll take away some data from the aspect cart.
#woo-cart-panel .woocommerce-mini-cart__total, .multiply-image {
show: none;
}
.product_list_widget .amount[data-type=type-1] , .product_list_widget .amount[data-type=type-2] {
show: none;
}
/* This hides the worth from the sidecart */
.product_list_widget .ct-product-actions {
show: none;
}Step 9: Disable Woocommerce coupons
Go to Woocommerce >> Settings and uncheck “Allow the usage of coupon codes”

