On this tutorial I’m going to indicate you find out how to arrange a ticket promoting system with Woocommerce totally free. It’s pretty simple and might be going to take you 10-Quarter-hour to perform that. Check out the screenshot right here under to get higher understanding what’s it we’re going to do. So, let’s dive in.
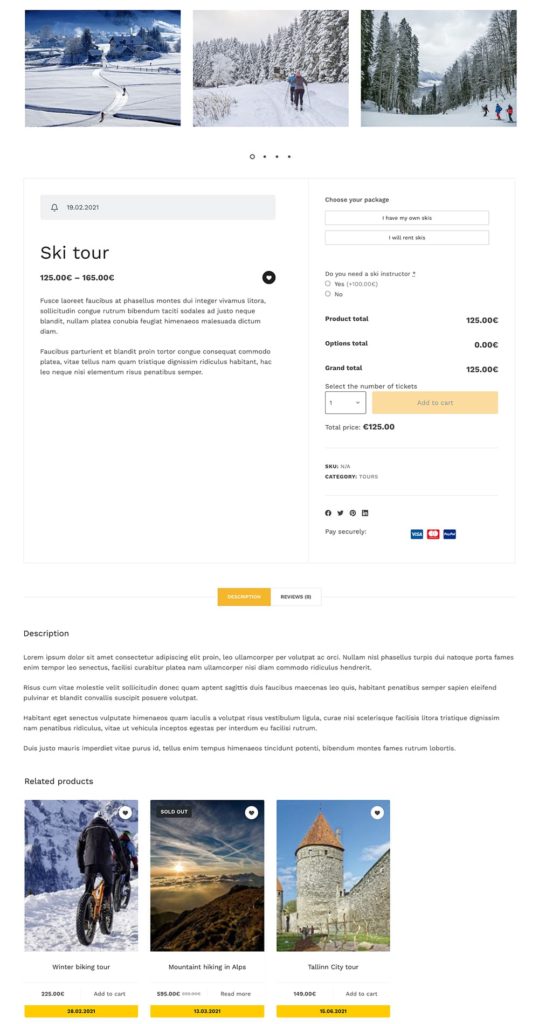
That is the top outcome

Video: Easy methods to promote tickets with Woocommerce?
First, you should create a product which you’ll promote as a tour or occasion.
If this resolution right here under is simply too technical for you, then see this video right here which lets you promote tickets with Woocommerce with the assistance of the Eventin Plugin. You possibly can seize this plugin with 20% low cost right here (SAVE 20% coupon is WPSH20)
Right here’s a video tutorial on find out how to use this plugin.
Set it up digital product to your tour
Concentrate that it needs to be set as “digital product”, in any other case Woocommerce checkout web page will ask you to arrange delivery strategies. So, you’ll want to choose the “Digital” within the product choices.
Subsequent, you’ll be able to arrange each variable or easy merchandise. On this instance I’m establishing a variable product and I’ll name it “Ski tour”. It has two attributes:
- I’ve my very own skis (125€)
- I’ll hire skis (155€)
Allow inventory administration at product stage
Since I provide solely 10 locations to this tour I’ve to allow inventory administration and since I’m utilizing variable product I allow inventory administration at product stage. It will make sure that for each variations collectively there may be solely 10 tickets obtainable.
Nothing else however description and gallery photos so as to add and reserve it and no you’re mainly good to go.
Add a customized textual content subject to Woocommerce merchandise
I would like my excursions to indicate the occasion date on archive pages and single product pages. Subsequently, I’ll create a customized subject I can refill whereas establishing a product. Subsequently, I’ll add this small code snippet utilizing both Code Snippets plugin or inside your baby theme’s capabilities.php file. I’d counsel you to make use of the Code Snippets plugin although.
// Present customized subject in single product enhancing web page
add_action( 'woocommerce_product_options_general_product_data', 'woo_add_custom_general_fields' );
// Save customized subject values
add_action( 'woocommerce_process_product_meta', 'woo_add_custom_general_fields_save' );
operate woo_add_custom_general_fields() {
world $woocommerce, $put up;
echo '<div class="options_group">';
// Add textual content subject inside single product enhancing tab
woocommerce_wp_text_input(
array(
'id' => '_text_field',
'label' => __( 'Tour date', 'woocommerce' ),
'placeholder' => 'Enter related dates',
'desc_tip' => 'true',
'description' => __( 'For instance 12.02.2022', 'woocommerce' )
)
);
echo '</div>';
}
// Save from admin aspect
operate woo_add_custom_general_fields_save( $post_id ){
// Present it on the one product
$woocommerce_text_field = $_POST['_text_field'];
if( !empty($woocommerce_text_field ) ){
update_post_meta( $post_id, '_text_field', esc_attr( $woocommerce_text_field ) );
} else {
$woocommerce_text_field = null;
update_post_meta( $post_id, '_text_field', esc_attr( $woocommerce_text_field ) );
}
}
// Present the worth in frontend single product web page
add_action( 'woocommerce_single_product_summary', 'display_custom_field_value', 1 );
operate display_custom_field_value(){
$textfield=get_post_meta( get_the_ID(), '_text_field', true );
if(!empty($textfield)){
echo '<div class="woocommerce-message">'.$textfield.'</div>';
}
}
// Present the worth on archive pages
add_action( 'woocommerce_after_shop_loop_item', 'display_custom_field_value1', 1 );
operate display_custom_field_value1(){
$textfield=get_post_meta( get_the_ID(), '_text_field', true );
if(!empty($textfield)){
echo '<div class="customfield">'.$textfield.'</div>';
}
}It will create a customized textual content field in your product web page. See the screenshot.

Should you fill the textual content field then the worth will seem on the archive web page and single product web page. Now I’m going to customise the looks of the archive web page textual content field with this CSS right here under. Add it to the Customizer >> Further CSS.
Concentrate although that you simply most likely should customise this CSS code to fit your themetheme.
.woocommerce ul.merchandise li.product .customfield {
show: inline-flex ;
align-items: middle;
justify-content: middle;
peak: 30px;
font-size: 13px;
font-weight: 600;
line-height: 0;
text-transform: uppercase;
coloration: #000;
background-color: #ffcc00
}Change Woocommerce XX in inventory textual content
Since Woocommerce reveals “10 in inventory” as a substitute of “Complete tickets obtainable” I’ve to tweak it a bit. Subsequently, create a brand new Code snippet and add this small snippet right here under.
// Change XX in inventory textual content
add_filter( 'woocommerce_get_availability_text', 'quantity_text', 99, 2 );
operate quantity_text( $availability, $product ) {
$inventory = $product->get_stock_quantity();
if ( $product->is_in_stock() && $product->managing_stock() ) $availability = '<robust>Complete tickets obtainable:</robust> ' . $inventory;
return $availability;
}It will change the Woocommerce “10 in inventory” textual content wit “Complete ticket obtainable” textual content.
Change the Woocommerce “out of inventory” textual content
Subsequent factor I’ve to take care of is the Woocommerce out of inventory textual content. As a substitute of it I need to present “Offered out” textual content. So, I’ll add one other Code snippet.
// Change out of inventory textual content
add_filter('gettext', 'translate_strings');
add_filter('ngettext', 'translate_strings');
operate translate_strings($translated) {
$translated = str_ireplace('Out of inventory', 'Offered out', $translated);
return $translated;
}Add “Choose the variety of tickets” textual content above the amount selector
Check out the screenshot right here and see the textual content above the Amount subject. The code snippet under will make this occur.

add_action( 'woocommerce_before_add_to_cart_quantity', 'toote_teade222' );
operate toote_teade222() {
echo 'Choose the variety of tickets';
}Add Complete Worth Calculation to your WooCommerce Product Web page
Did you discover the “Complete value: €125” on the screenshot above? It will calculate subtotal on amount increment and with a purpose to add it add this code snippet right here under.
// Add whole value underneath qty selector
add_action( 'woocommerce_after_add_to_cart_button', 'woocommerce_total_product_price', 31 );
operate woocommerce_total_product_price() {
world $woocommerce, $product;
// let's setup our divs
echo sprintf('<div id="product_total_price" type="margin-bottom:20px;">%s %s</div>',__('Complete value:','woocommerce'),'<span class="value">'.$product->get_price().'</span>');
?>
<script>
jQuery(operate($){
var value = <?php echo $product->get_price(); ?>,
foreign money = '<?php echo get_woocommerce_currency_symbol(); ?>';
$('[identify=amount]').change(operate(){
if (!(this.worth < 1)) {
var product_total = parseFloat(value * this.worth);
$('#product_total_price .value').html( foreign money + product_total.toFixed(2));
}
});
});
</script>
<?php
}Change Woocommerce notification location on single product web page
Now, there may be yet one more factor to repair. If somebody provides extra tickets to the cart than there may be obtainable then the Woocommerce reveals error notification, which sadly seems on high of the web page and might be simply missed. Subsequently, I’m going to alter Woocommerce notification location on single product web page with this small code snippet right here.
remove_action( 'woocommerce_before_single_product', 'woocommerce_output_all_notices', 10 );
add_action( 'woocommerce_after_add_to_cart_form', 'woocommerce_output_all_notices', 10 );It will transfer the error notification under the add to cart button.
Substitute variation dropdown with radio buttons
It appears significantly better if as a substitute of the dropdowns the attributes are proven as radio buttons (see the primary screenshot above). This I can obtain with the assistance of free Product Variations Swatches for WooCommerce plugin by Villa theme. Simply set up it and set the default show sort to Radio.
Substitute amount selector with dropdown
This permits prospects simply to decide on the correct quantity of tickets with out the necessity to click on them one after the other. So, I’ll set up free All in One Product Amount for WooCommerce plugin by WPWhale. Subsequent, go to Woocommerce >> Settings >> Product amount >> common and allow it.
Now go to Amount Dropdow tab and activate this additionally.
Change the Woocommerce single product structure with Blocksy theme

Thus far, so good and mainly all the things is completed. BUT since I’m utilizing superior Blocksy Professional theme I can change the one product web page in a manner that it appears significantly better than common Woocommerce product web page. Check out the screenshot right here on the left.
Click on on the picture to enlarge it.
Doesn’t it look good? So, in case you are all in favour of Blocksy theme
If you have already got a Blocksy Professional theme then go to Customizer >> Woocommerce >> Single product web page and select an appropriate structure for you website. At present, there may be 4 totally different ones so that you can select.
Different Technique with WooCommerce to Promote Occasion Tickets
Should you’re trying to promote occasion tickets with WooCommerce and are all in favour of making an attempt the choice methodology, try this tutorial for an in depth information on find out how to set it up.

