On this quick publish I’ll present you the right way to add a buyer survey to the Woocommerce thanks web page. Setting this up will take solely a few minutes.
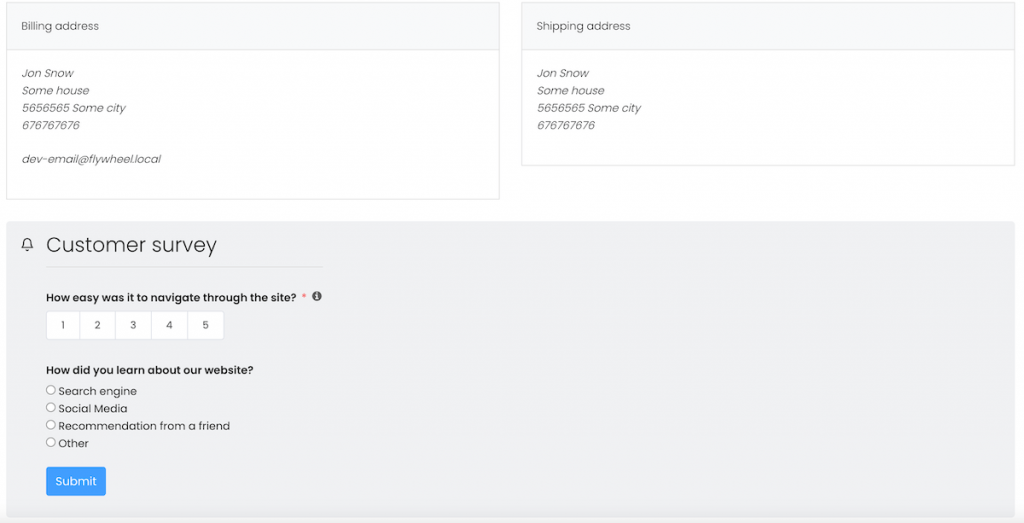
Right here’s what the tip end result will appear like for my website.

Video: Add a Buyer Survey to the Woocommerce Thank You Web page?
Right here’s a video overview abou all it.
Step 1: Create a survey with Fluent Types
Though I exploit Fluent Types for my website, you should utilize every other type plugin that permits you to create surveys. Simply add your type fields and set everyhting up based on your wants.
If that is achieved then fin out what’s the type shorcode. In my instance it’s:
[fluentform id="3"]Step 2: Add survey to your Woocommerce thanks web page
In an effort to accomplish this simply seize this snippet right here beneath add it to your website. If you happen to don’t know the place so as to add the code snippet displayed right here beneath, then add it both to your youngster theme’s capabilities.php file or higher but, use a snippet supervisor like Code Snippets
There’s additionally a WpCodeBox plugin, which is my favourite code snippets supervisor for WordPress. This can be a premium plugin and if you happen to’re , then seize WPCodeBox with a pleasant 20% low cost right here (SAVE 20% Coupon WPSH20).
// Add a Buyer Survey on Woocommerce Thank You Web page
add_action( 'woocommerce_thankyou', 'wpsh_thankyou_page_survey' );
perform wpsh_thankyou_page_survey() {
echo do_shortcode( '' );
}Concentrate although that if you have to type your survey type a bit then you have to add a category to it. For instance, the snippet right here beneath provides “woocommerce-message” class to the shape and it outcomes with a grey background. Additionally, I added some inline styling to it, that’s “type=”margin-top: 2em;”
In an identical approach you possibly can add your individual class to it (for instance “survey-form” class). Don’t overlook so as to add a associated CSS to the Look >> Customise >> Further CSS.
// Add a Buyer Survey on Woocommerce Thank You Web page
add_action( 'woocommerce_thankyou', 'wpsh_thankyou_page_survey_styled', 20 );
perform wpsh_thankyou_page_survey_styled() {
echo do_shortcode( '<div class="woocommerce-message" type="margin-top: 2em;"></div>' );
}