In my earlier posts (see under) I confirmed how one can hack single product pages and class pages. Right now I’m going to point out you 21 helpful Woocommerce cart web page hacks. Now, earlier than I begin I’ve to level out that every one these snippets go to your youngster theme’s capabilities.php file. Or higher but – use Code Snippets plugin for it.
So, let’s dive in.
Video: Methods to customise Woocommerce cart web page?
Should you’re new to the Woocommerce or utilizing hooks and snippets then it might be clever so that you can see the video right here under. In it I’ll present you how one can add these hacks and the way will they seem like on a dwell website.
Methods to add customized content material to Woocommerce empty cart web page?
By default Woocommerce exhibits “Your cart is at the moment empty” message. This snippet right here under provides “You haven’t added any merchandise to the cart but. Though, chances are you’ll be all in favour of these merchandise.” textual content together with the featured merchandise show.
Should you see the snippet then you may add no matter shortcode or textual content you need. Simply substitute (or take away) shortcode and textual content as you want.
add_action( 'woocommerce_cart_is_empty', 'empty_cart_custom_content' );
perform empty_cart_custom_content() {
echo '<h4>You haven’t added any merchandise to the cart but. Though, chances are you’ll be all in favour of these merchandise.
// Provides customized content material to Woocommerce empty cart web page?
add_action( 'woocommerce_cart_is_empty', 'empty_cart_custom_content' );
perform empty_cart_custom_content() {
echo '<h4>You haven’t added any merchandise to the cart but. Though, chances are you'll be all in favour of these merchandise.</h4>';
echo do_shortcode('');
}Methods to set Minimal Order Quantity in WooCommerce?
With the assistance of this snippet right here under we’ll set a minimal order quantity in Woocommerce to 1000 euros and can show an error message on the cart and checkout pages if the circumstances aren’t met (see the screenshot). Simply substitute the quantity contained in the code accordingly.

add_action( 'woocommerce_checkout_process', 'wc_minimum_order_amount' );
add_action( 'woocommerce_before_cart' , 'wc_minimum_order_amount' );
perform wc_minimum_order_amount() {
$minimal = 1000; // Set this variable to specify a minimal order worth
if ( WC()->cart->complete
// Set Minimal Order Quantity in WooCommerce
add_action( 'woocommerce_checkout_process', 'wc_minimum_order_amount' );
add_action( 'woocommerce_before_cart' , 'wc_minimum_order_amount' );
perform wc_minimum_order_amount() {
$minimal = 1000; // Set this variable to specify a minimal order worth
if ( WC()->cart->complete < $minimal ) {
if( is_cart() ) {
wc_print_notice(
sprintf( 'Your present order complete is %s — it's essential to have an order with a minimal of %s to position your order ' ,
wc_price( WC()->cart->complete ),
wc_price( $minimal )
), 'error'
);
} else {
wc_add_notice(
sprintf( 'Your present order complete is %s — it's essential to have an order with a minimal of %s to position your order' ,
wc_price( WC()->cart->complete ),
wc_price( $minimal )
), 'error'
);
}
}
}Methods to present “XX to free transport” notification in Woocommerce?
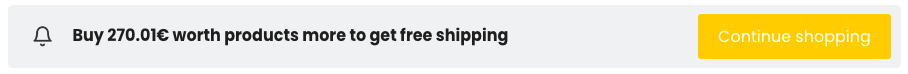
It’s a good suggestion to encourage your customers to purchase a bit extra so as to get free transport. This snippet right here under will add this textual content to your cart “Purchase XX€ value merchandise extra to get free transport”

add_action( 'woocommerce_before_cart_table', 'cart_page_notice' );
perform cart_page_notice() {
$min_amount = 1000; //That is the quantity of your free transport threshold. Change based on your free transport settings
$present = WC()->cart->subtotal;
if ( $present < $min_amount ) {
$added_text = '<div class="woocommerce-message"><robust>Purchase ' . wc_price( $min_amount – $present ) . ' value merchandise extra to get free transport</robust>'; // That is the message proven on the cart web page
$return_to = wc_get_page_permalink( 'store' );
$discover = sprintf( '%s<a category="button" href="%s">%s</a>', $added_text, esc_url( $return_to ), 'Proceed procuring
// Present "XX to free transport" notification in Woocommerce
add_action( 'woocommerce_before_cart_table', 'cart_page_notice' );
perform cart_page_notice() {
$min_amount = 1000; //That is the quantity of your free transport threshold. Change based on your free transport settings
$present = WC()->cart->subtotal;
if ( $present < $min_amount ) {
$added_text = '<div class="woocommerce-message"><robust>Purchase ' . wc_price( $min_amount - $present ) . ' value merchandise extra to get free transport</robust>'; // That is the message proven on the cart web page
$return_to = wc_get_page_permalink( 'store' );
$discover = sprintf( '%s<a category="button" href="%s">%s</a>', $added_text, esc_url( $return_to ), 'Proceed procuring</div>' ); // That is the textual content proven under the notification. Hyperlink redirects to the store web page
echo $discover;
}
}