As an eCommerce platform, WordPress with WooCommerce powers tens of millions of on-line shops worldwide. One of many important options of any on-line retailer is the “My Account” web page, the place customers can handle their profiles, monitor orders, and consider account info. Nonetheless, the default “My Account” web page would possibly lack some customized info that customers wish to see. On this weblog submit, we are going to discover ways to add the WordPress consumer ID to the WooCommerce “My Account” web page and discover its advantages.
Advantages of Displaying Person ID on the “My Account” Web page:
Including the WordPress consumer ID to the “My Account” web page affords a number of benefits for each web site directors and customers:
- Person Verification:
Displaying the consumer ID permits web site directors to simply confirm and determine particular person customers. That is significantly helpful when offering buyer assist or investigating particular user-related points. - Personalization:
The inclusion of consumer ID enhances the personalization facet of the “My Account” web page. Prospects really feel extra related to their accounts once they can see a singular identifier related to their profile. - Troubleshooting:
For customers encountering account-related issues, offering their consumer ID simplifies the troubleshooting course of. Buyer assist brokers can swiftly entry user-specific information to handle points effectively. - Enhanced Person Expertise:
Transparently displaying the consumer ID contributes to a constructive consumer expertise. It fosters belief and a way of safety, as clients can clearly see their affiliation with the web site.
Step-by-Step Information to Show WordPress Person ID on “My Account” Web page:
Observe these easy steps to combine the consumer ID onto the WooCommerce “My Account” web page:
Step 1: Set up and Activate the Code Snippets plugin
So, if you need to show your consumer ID on WooCommerce My Account Dashboard, then use this snippet right here under. In the event you don’t know the place so as to add the code snippet, then add it both to your youngster theme’s features.php file or higher but, use a snippet supervisor like Code Snippets
There may be additionally a WpCodeBox plugin, which is my favourite code snippets supervisor for WordPress. This can be a premium plugin and in the event you’re , then seize WPCodeBox with a pleasant 20% low cost right here (SAVE 20% Coupon WPSH20).
Step 2: Paste this snippet right here under
// Show consumer ID on WooCommerce My Account Dashboard
perform wpsh_display_user_id() {
$user_id = get_current_user_id();
echo '<p><robust>Person ID:</robust> ' . $user_id . '</p>';
}
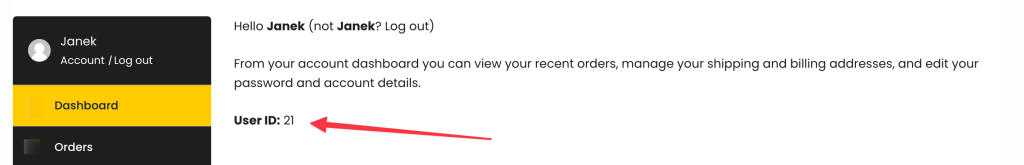
add_action( 'woocommerce_account_dashboard', 'wpsh_display_user_id', 10 );Right here’s the tip consequence.

To sum it up
Customizing the WooCommerce “My Account” web page with the WordPress consumer ID brings a number of advantages to each directors and customers. It empowers directors with simple verification and troubleshooting capabilities whereas enhancing the general consumer expertise.
As on-line companies try to construct robust buyer relationships, implementing this easy code snippet is a step in the suitable path. By making the consumer ID seen, you create a extra customized and user-friendly atmosphere to your clients, thereby growing their satisfaction and loyalty to your model.