Let’s check out find out how to customise Woocommerce inventory standing with none fancy plugin. Concentrate that every one the snippets proven beneath ought to be added to your youngster theme’s capabilities.php file or higher but, use a snippet supervisor like Code Snippets or WpCodeBox.
Video: Easy methods to Customise Woocommerce Inventory Standing?
Possibly some components of the snippets are obscure. If so then check out the on find out how to customise Woocommerce inventory standing.
Easy methods to add customized inventory standing to merchandise in WooCommerce?
Woocommerce comes with default inventory statuses “in inventory”, “out of inventory” and “out there on backorder”. If you want so as to add customized inventory standing to merchandise in WooCommerce then use this snippet right here beneath.
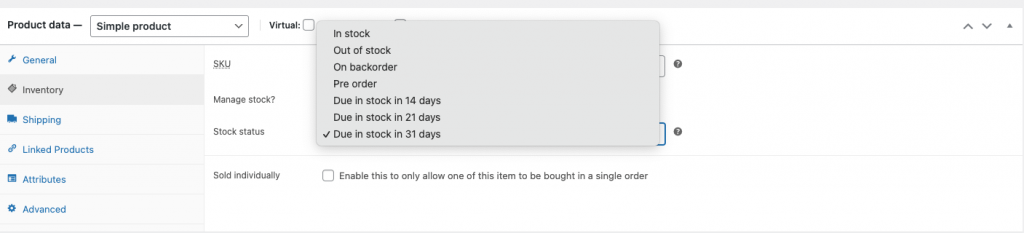
This snippet right here beneath provides 4 further inventory statuses to Woocommerce.
- Pre order
- Due in inventory in 14 days
- Due in inventory in 21 days
- Due in inventory in 31 days
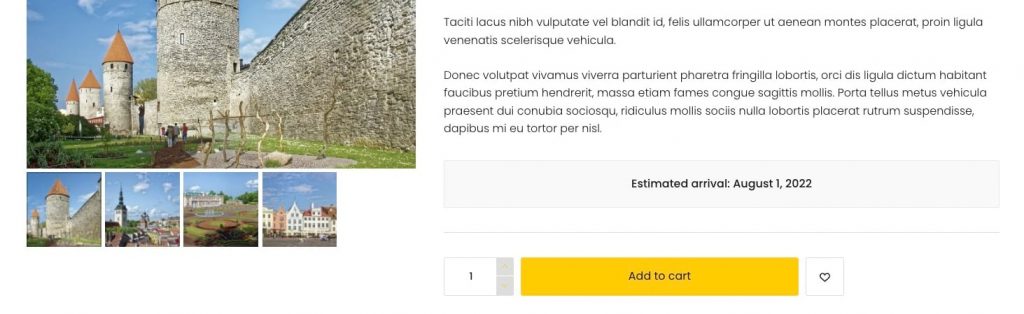
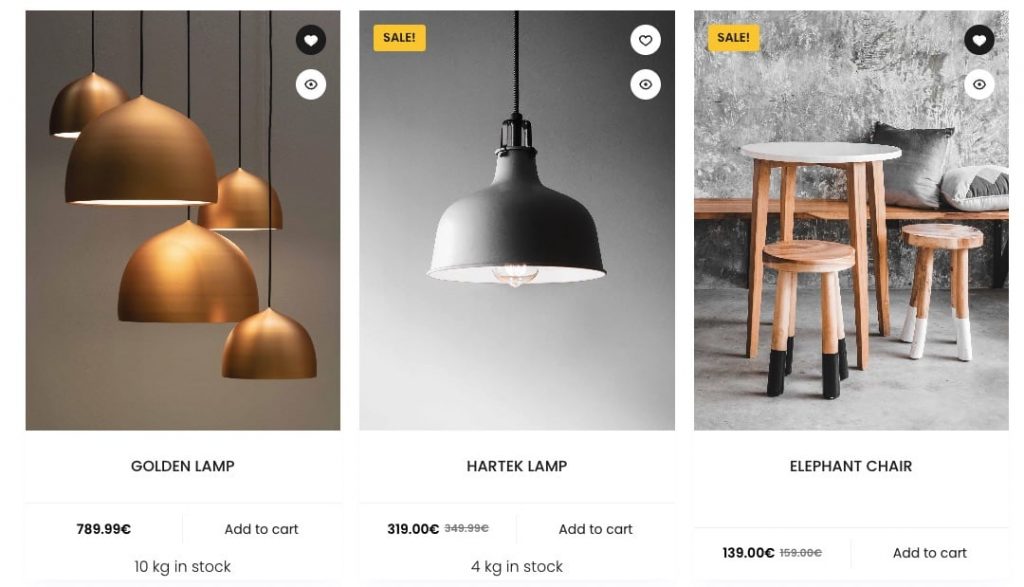
That is the top end result.

Concentrate that in an effort to add or take away your customized inventory statuses you have to take away some strains accordingly. Check out the video above that reveals how to try this (see video beginning at 2:10) .
perform filter_woocommerce_product_stock_status_options( $standing ) {
// Add new statuses
$standing['pre_order'] = __( 'Pre order', 'woocommerce' );
$standing['due_in_14'] = __( 'Due in inventory in 14 days', 'woocommerce' );
$standing['due_in_21'] = __( 'Due in inventory in 21 days', 'woocommerce' );
$standing['due_in_31'] = __( 'Due in inventory in 31 days', 'woocommerce' );
return $standing;
}
add_filter( 'woocommerce_product_stock_status_options', 'filter_woocommerce_product_stock_status_options', 10, 1 );
// Availability textual content
perform filter_woocommerce_get_availability_text( $availability, $product ) {
// Get inventory standing
change( $product->get_stock_status() ) {
case 'pre_order':
$availability = __( 'Pre order', 'woocommerce' );
break;
case 'due_in_14':
$availability = __( 'Due in inventory in 14 days', 'woocommerce' );
break;
case 'due_in_21':
$availability = __( 'Due in inventory in 21 days', 'woocommerce' );
break;
case 'due_in_31':
$availability = __( 'Due in inventory in 31 days', 'woocommerce' );
break;
}
return $availability;
}
add_filter( 'woocommerce_get_availability_text', 'filter_woocommerce_get_availability_text', 10, 2 );
// Availability CSS class
perform filter_woocommerce_get_availability_class( $class, $product ) {
// Get inventory standing
change( $product->get_stock_status() ) {
case 'pre_order':
$class = 'pre-order';
break;
case 'due_in_14':
$class = 'due-in-14';
break;
case 'due_in_21':
$class = 'due-in-21';
break;
case 'due_in_31':
$class = 'due-in-31';
break;
}
return $class;
}
add_filter( 'woocommerce_get_availability_class', 'filter_woocommerce_get_availability_class', 10, 2 );
// Admin inventory html
perform filter_woocommerce_admin_stock_html( $stock_html, $product ) {
// Easy
if ( $product->is_type( 'easy' ) ) {
// Get inventory standing
$product_stock_status = $product->get_stock_status();
// Variable
} elseif ( $product->is_type( 'variable' ) ) {
foreach( $product->get_visible_children() as $variation_id ) {
// Get product
$variation = wc_get_product( $variation_id );
// Get inventory standing
$product_stock_status = $variation->get_stock_status();
/*
Presently the standing of the final variant within the loop will likely be displayed.
So from right here you have to add your individual logic, relying on what you count on out of your customized inventory standing.
By default, for the present statuses. The standing displayed on the admin merchandise record desk for variable merchandise is decided as:
– Product ought to be in inventory if a baby is in inventory.
– Product ought to be out of inventory if all kids are out of inventory.
– Product ought to be on backorder if all kids are on backorder.
– Product ought to be on backorder if at the least one youngster is on backorder and the remainder are out of inventory.
*/
}
}
// Inventory standing
change( $product_stock_status ) {
case 'pre_order':
$stock_html = '<mark class="pre-order" type="background:clear none;coloration:#33ccff;font-weight:700;line-height:1;">' . __( 'Pre order', 'woocommerce' ) . '</mark>';
break;
case 'due_in_14':
$stock_html = '<mark class="due-in-14" type="background:clear none;coloration:#666;font-weight:700;line-height:1;">' . __( 'Due in inventory in 14 days', 'woocommerce' ) . '</mark>';
break;
case 'due_in_21':
$stock_html = '<mark class="due-in-21" type="background:clear none;coloration:#2a2a2a;font-weight:700;line-height:1;">' . __( 'Due in inventory in 21 days', 'woocommerce' ) . '</mark>';
break;
case 'due_in_31':
$stock_html = '<mark class="due-in-31" type="background:clear none;coloration:#2a2a2a;font-weight:700;line-height:1;">' . __( 'Due in inventory in 31 days', 'woocommerce' ) . '
// Add customized inventory standing to merchandise in WooCommerce
perform filter_woocommerce_product_stock_status_options( $standing ) {
// Add new statuses
$standing['pre_order'] = __( 'Pre order', 'woocommerce' );
$standing['due_in_14'] = __( 'Due in inventory in 14 days', 'woocommerce' );
$standing['due_in_21'] = __( 'Due in inventory in 21 days', 'woocommerce' );
$standing['due_in_31'] = __( 'Due in inventory in 31 days', 'woocommerce' );
return $standing;
}
add_filter( 'woocommerce_product_stock_status_options', 'filter_woocommerce_product_stock_status_options', 10, 1 );
// Availability textual content
perform filter_woocommerce_get_availability_text( $availability, $product ) {
// Get inventory standing
change( $product->get_stock_status() ) {
case 'pre_order':
$availability = __( 'Pre order', 'woocommerce' );
break;
case 'due_in_14':
$availability = __( 'Due in inventory in 14 days', 'woocommerce' );
break;
case 'due_in_21':
$availability = __( 'Due in inventory in 21 days', 'woocommerce' );
break;
case 'due_in_31':
$availability = __( 'Due in inventory in 31 days', 'woocommerce' );
break;
}
return $availability;
}
add_filter( 'woocommerce_get_availability_text', 'filter_woocommerce_get_availability_text', 10, 2 );
// Availability CSS class
perform filter_woocommerce_get_availability_class( $class, $product ) {
// Get inventory standing
change( $product->get_stock_status() ) {
case 'pre_order':
$class = 'pre-order';
break;
case 'due_in_14':
$class = 'due-in-14';
break;
case 'due_in_21':
$class = 'due-in-21';
break;
case 'due_in_31':
$class = 'due-in-31';
break;
}
return $class;
}
add_filter( 'woocommerce_get_availability_class', 'filter_woocommerce_get_availability_class', 10, 2 );
// Admin inventory html
perform filter_woocommerce_admin_stock_html( $stock_html, $product ) {
// Easy
if ( $product->is_type( 'easy' ) ) {
// Get inventory standing
$product_stock_status = $product->get_stock_status();
// Variable
} elseif ( $product->is_type( 'variable' ) ) {
foreach( $product->get_visible_children() as $variation_id ) {
// Get product
$variation = wc_get_product( $variation_id );
// Get inventory standing
$product_stock_status = $variation->get_stock_status();
/*
Presently the standing of the final variant within the loop will likely be displayed.
So from right here you have to add your individual logic, relying on what you count on out of your customized inventory standing.
By default, for the present statuses. The standing displayed on the admin merchandise record desk for variable merchandise is decided as:
- Product ought to be in inventory if a baby is in inventory.
- Product ought to be out of inventory if all kids are out of inventory.
- Product ought to be on backorder if all kids are on backorder.
- Product ought to be on backorder if at the least one youngster is on backorder and the remainder are out of inventory.
*/
}
}
// Inventory standing
change( $product_stock_status ) {
case 'pre_order':
$stock_html = '<mark class="pre-order" type="background:clear none;coloration:#33ccff;font-weight:700;line-height:1;">' . __( 'Pre order', 'woocommerce' ) . '</mark>';
break;
case 'due_in_14':
$stock_html = '<mark class="due-in-14" type="background:clear none;coloration:#666;font-weight:700;line-height:1;">' . __( 'Due in inventory in 14 days', 'woocommerce' ) . '</mark>';
break;
case 'due_in_21':
$stock_html = '<mark class="due-in-21" type="background:clear none;coloration:#2a2a2a;font-weight:700;line-height:1;">' . __( 'Due in inventory in 21 days', 'woocommerce' ) . '</mark>';
break;
case 'due_in_31':
$stock_html = '<mark class="due-in-31" type="background:clear none;coloration:#2a2a2a;font-weight:700;line-height:1;">' . __( 'Due in inventory in 31 days', 'woocommerce' ) . '</mark>';
break;
}
return $stock_html;
}
add_filter( 'woocommerce_admin_stock_html', 'filter_woocommerce_admin_stock_html', 10, 2 );Easy methods to grey out Woocommerce of inventory variations?
Presently, if the variation is out of inventory, then it nonetheless seems within the dropdown menu. So, clients need to make a click on in an effort to see that the variation is out of inventory.
If you want to grey out Woocommerce out of inventory variations (not doable to pick out), then use this snippet right here beneath.?

// Grey out Woocommerce of inventory variations
add_filter( 'woocommerce_variation_is_active', 'wpsh_disable_outofstock_variations', 10, 2 );
perform wpsh_disable_outofstock_variations( $is_active, $variation ) {
if ( ! $variation->is_in_stock() ) return false;
return $is_active;
}Woocommerce: How Show Contact Kind Solely When Product is Out Of Inventory?
Subsequent hack is very helpful if you want your clients to contact you when the product is out of inventory. So, this snippet right here beneath means that you can show contact kind solely when Woocommerce product is out of inventory.
/* Show contact kind as an alternative of "Out Of Inventory" message */
add_action('woocommerce_single_product_summary', 'out_of_stock_show_form', 20);
perform out_of_stock_show_form() {
world $product;
if(!$product->is_in_stock( )) {
echo '<div class="your-form">';
echo 'Sadly this product is out of inventory.<br>Contact us for extra info';
echo do_shortcode(''); // Exchange with your individual contact kind shortcode
echo '</div>';
}
}
/* This can show your contact kind when the variation is out of inventory */
add_filter( 'woocommerce_available_variation', 'variation_out_of_stock_show_form', 10, 3 );
perform variation_out_of_stock_show_form( $information, $product, $variation ) {
if( ! $information['is_in_stock'] )
{
$information['availability_html'] = '<div class="your-form">';
$information['availability_html'] .= 'Sadly this product is out of inventory.<br>Contact us for extra info';
$information['availability_html'] .= do_shortcode(''); // Exchange with your individual contact kind shortcode
$information['availability_html'] .= '</div>';
}
return $information;
}Easy methods to disguise Woocommerce product worth if product is out of inventory?
Now let’s take a loot at find out how to disguise Woocommerce product worth if product is out of inventory. Snippet beneath is right here to rescue.
// Cover Woocommerce product worth if product is out of inventory
add_filter( 'woocommerce_get_price_html', 'wpsh_hide_price_for_outofstock', 9999, 2 );
perform wpsh_hide_price_for_outofstock( $worth, $product ) {
if ( is_admin() ) return $worth; // BAIL IF BACKEND
if ( ! $product->is_in_stock() ) {
$worth = apply_filters( 'woocommerce_empty_price_html', '', $product );
}
return $worth;
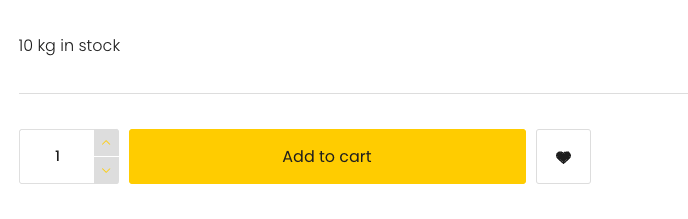
}Easy methods to add suffix to Woocommerce inventory amount?
This snippet is beneficial if you have to show suffix (kg, mm, cm and many others.) subsequent to the amount. So, let’s add suffix to Woocommerce inventory amount. (change “kg” within the code accordingly).
If you want to show this conditionally for particular classes or merchandise, then WpCodeBox plugin means that you can try this. See my video above ranging from 7:51 mark.

// Add suffix to Woocommerce inventory amount?
add_filter( 'woocommerce_format_stock_quantity', 'wpsh_stock_suffix', 9999, 2 );
perform wpsh_stock_suffix( $stock_quantity, $product ) {
$stock_quantity .= ' kg'; // change accordingly
return $stock_quantity;
}Easy methods to change “Learn extra” textual content for Woocommerce our of inventory merchandise?
By default Woocommerce shows “Learn extra” on archive pages for out of inventory merchandise. With this hack right here beneath we’re going to vary it and show “Out of inventory” textual content as an alternative.
So, let’s see find out how to change “Learn extra” textual content for Woocommerce out of inventory merchandise.
// Change “Learn extra" textual content for Woocommerce our of inventory merchandise
add_filter( 'woocommerce_product_add_to_cart_text', 'wpsh_rename_readmore' );
perform wpsh_rename_readmore( $textual content ) {
world $product;
if ( $product && ! $product->is_in_stock() ) {
return 'Out of inventory';
}
return $textual content;
}PS! Change the textual content as you want contained in the code (see line 7).
Easy methods to change “Out of inventory” textual content on Woocommerce single product pages?
Earlier snippet modified “Learn extra” textual content for Woocommerce our of inventory merchandise on archive pages. This snippet right here beneath adjustments “Out of inventory” textual content on Woocommerce single product pages.. As an alternative “Out of inventory” we’re going to indicate “Offered out” (see line 7 inside code).
// Change “Out of inventory" textual content on Woocommerce single product pages
add_filter( 'woocommerce_get_availability', 'change_out_of_stock_text_woocommerce', 1, 2);
perform change_out_of_stock_text_woocommerce( $availability, $product_to_check ) {
// Change Out of Inventory Textual content
if ( ! $product_to_check->is_in_stock() ) {
$availability['availability'] = __('Offered Out', 'woocommerce');
}
return $availability;
}Easy methods to change “XX in inventory” textual content on Woocommerce single product pages?
If you want as an alternative of “10 in inventory” show “Amount out there: 1″ then this snippet right here beneath means that you can change “XX in inventory” textual content on Woocommerce single product pages.
// Change “XX in inventory" textual content on Woocommerce single product pages
add_filter( 'woocommerce_get_availability_text', 'wpsh_custom_availability', 99, 2 );
perform wpsh_custom_availability( $availability, $product ) {
$inventory = $product->get_stock_quantity();
if ( $product->is_in_stock() && $product->managing_stock() ) $availability = 'Amount out there: ' . $inventory;
return $availability;
}Easy methods to show Woocommerce inventory standing on store/archive pages?
By default Woocommerce doesn’t show inventory standing on store/archive pages. We’ll change this with this piece of code.

//* Enqueue scripts
add_action( 'wp_enqueue_scripts', 'wpsh_stock_status_archive', 11 );
perform wpsh_stock_status_archive() {
// Activate clip kinds
wp_enqueue_style( 'wpsh-stock-status-archive-style',
plugins_url( 'clip-style.css', __FILE__ ), array(),
'1.0.0'
);
}
//* Add inventory standing to archive pages
add_action( 'woocommerce_after_shop_loop_item', 'wpsh_add_stock_status_archive', 3 );
perform wpsh_add_stock_status_archive() {
world $product;
$availability = $append = null;
// Add standing for single merchandise
if( $product->is_type( 'easy' ) ) {
$availability = $product->get_availability();
$class = $availability[ 'class' ];
$output = $availability[ 'availability' ];
}
// Add standing for variable merchandise
elseif( $product->is_type( 'variable' ) ) {
$standing = array();
// Get standing class for every variation
foreach ( $product->get_children() as $child_id ) {
$variation = $product->get_child( $child_id );
$availability = $variation->get_availability();
// Abandon if inventory administration is disabled on any variation
if( ! array_filter( $availability ) )
return;
$standing[] = $availability[ 'class' ];
}
/**
* Compile ultimate output and sophistication based mostly on
* availability courses set by WooCommerce
*/
if( in_array( 'in-stock', $standing ) ) {
$output = __( 'In inventory', 'wp-clips' );
$class = 'in-stock';
}
elseif( in_array( 'available-on-backorder', $standing ) ) {
$output = __( 'Obtainable on backorder', 'wp-clips' );
$class = 'available-on-backorder';
}
elseif( in_array( 'out-of-stock', $standing ) ) {
$output = __( 'Out of inventory', 'wp-clips' );
$class = 'out-of-stock';
}
// Append output if some objects out of inventory or out there on backorder
if( ( in_array( 'available-on-backorder', $standing ) && $class == 'in-stock' ) ||
( in_array( 'out-of-stock', $standing ) && $class != 'out-of-stock' ) )
$append = ' ' . __( '(some objects)', 'wp-clips' );
}
// Output provided that set
if( isset( $availability ) ){
echo '<span class="archive-stock ' . esc_attr( $class ) . '">' . esc_html( $output ) . esc_html( $append ) . '
// Show inventory standing on Woocommerce store/archive pages
//* Enqueue scripts
add_action( 'wp_enqueue_scripts', 'wpsh_stock_status_archive', 11 );
perform wpsh_stock_status_archive() {
// Activate clip kinds
wp_enqueue_style( 'wpsh-stock-status-archive-style',
plugins_url( 'clip-style.css', __FILE__ ), array(),
'1.0.0'
);
}
//* Add inventory standing to archive pages
add_action( 'woocommerce_after_shop_loop_item', 'wpsh_add_stock_status_archive', 3 );
perform wpsh_add_stock_status_archive() {
world $product;
$availability = $append = null;
// Add standing for single merchandise
if( $product->is_type( 'easy' ) ) {
$availability = $product->get_availability();
$class = $availability[ 'class' ];
$output = $availability[ 'availability' ];
}
// Add standing for variable merchandise
elseif( $product->is_type( 'variable' ) ) {
$standing = array();
// Get standing class for every variation
foreach ( $product->get_children() as $child_id ) {
$variation = $product->get_child( $child_id );
$availability = $variation->get_availability();
// Abandon if inventory administration is disabled on any variation
if( ! array_filter( $availability ) )
return;
$standing[] = $availability[ 'class' ];
}
/**
* Compile ultimate output and sophistication based mostly on
* availability courses set by WooCommerce
*/
if( in_array( 'in-stock', $standing ) ) {
$output = __( 'In inventory', 'wp-clips' );
$class = 'in-stock';
}
elseif( in_array( 'available-on-backorder', $standing ) ) {
$output = __( 'Obtainable on backorder', 'wp-clips' );
$class = 'available-on-backorder';
}
elseif( in_array( 'out-of-stock', $standing ) ) {
$output = __( 'Out of inventory', 'wp-clips' );
$class = 'out-of-stock';
}
// Append output if some objects out of inventory or out there on backorder
if( ( in_array( 'available-on-backorder', $standing ) && $class == 'in-stock' ) ||
( in_array( 'out-of-stock', $standing ) && $class != 'out-of-stock' ) )
$append = ' ' . __( '(some objects)', 'wp-clips' );
}
// Output provided that set
if( isset( $availability ) ){
echo '<span class="archive-stock ' . esc_attr( $class ) . '">' . esc_html( $output ) . esc_html( $append ) . '</span>';
}
}Easy methods to show Woocommerce variations inventory on store pages?
Subsequent I’ll present you find out how to show Woocommerce variations inventory on store pages. Simply use this snippet right here beneath.
add_action( 'woocommerce_after_shop_loop_item', 'wpsh_vartiations_stock' );
perform wpsh_vartiations_stock(){
world $product;
if ( $product->get_type() == 'variable' ) {
foreach ( $product->get_available_variations() as $key ) {
$variation = wc_get_product( $key['variation_id'] );
$inventory = $variation->get_availability();
$stock_string = $inventory['availability'] ? $inventory['availability'] : __( 'In inventory', 'woocommerce' );
$attr_string = array();
foreach ( $key['attributes'] as $attr_name => $attr_value ) {
$attr_string[] = $attr_value;
}
echo '
// Show Woocommerce variations inventory on store pages
add_action( 'woocommerce_after_shop_loop_item', 'wpsh_vartiations_stock' );
perform wpsh_vartiations_stock(){
world $product;
if ( $product->get_type() == 'variable' ) {
foreach ( $product->get_available_variations() as $key ) {
$variation = wc_get_product( $key['variation_id'] );
$inventory = $variation->get_availability();
$stock_string = $inventory['availability'] ? $inventory['availability'] : __( 'In inventory', 'woocommerce' );
$attr_string = array();
foreach ( $key['attributes'] as $attr_name => $attr_value ) {
$attr_string[] = $attr_value;
}
echo '<br/>' . implode( ', ', $attr_string ) . ': ' . $stock_string;
}
}
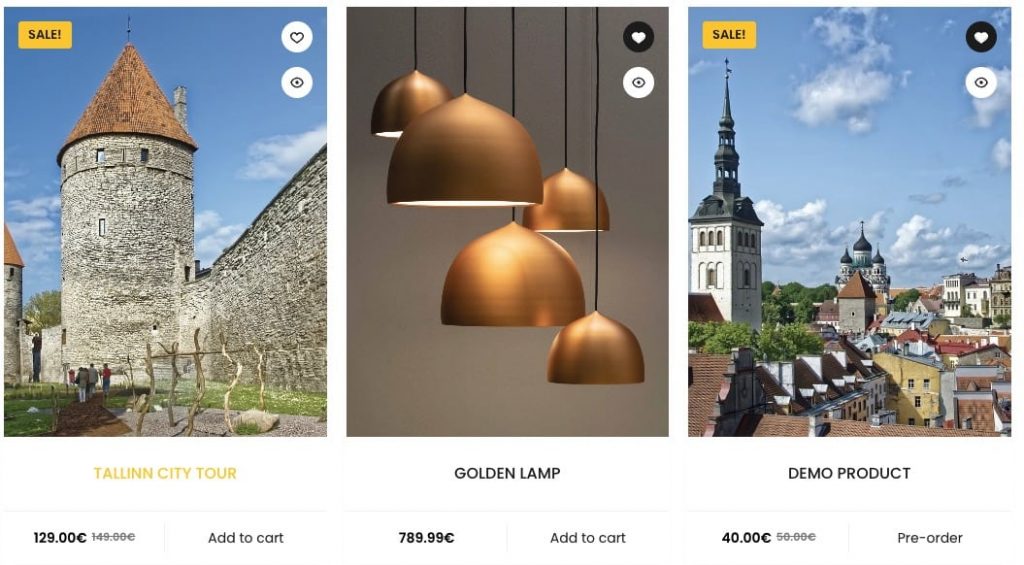
}Easy methods to change Woocommerce add to cart button textual content if product is avaliable on backorder?
With the assistance of this snippet we’re going to vary Woocommerce add to cart button textual content if product is obtainable on backorder. That’s, as an alternative of “Add to cart” we’re going to indicate “Pre-order”.

// Modifications Woocommerce Single product web page add to cart button solely textual content if product is in backorder
add_filter( 'woocommerce_product_single_add_to_cart_text', 'wpsh_rename_backorder_button_single_product', 10, 2 );
perform wpsh_rename_backorder_button_single_product( $textual content, $product ){
if ( $product->is_on_backorder( 1 ) ) {
$textual content = __( 'Pre-order', 'woocommerce' );
}
return $textual content;
}
// Modifications Woocommerce class web page add to cart button solely textual content if product is in backorder
add_filter( 'woocommerce_product_add_to_cart_text', 'wpsh_rename_backorder_button_shop_page', 10, 2 );
perform wpsh_rename_backorder_button_shop_page( $textual content, $product ){
if ( $product->is_on_backorder( 1 ) ) {
$textual content = __( 'Pre-order', 'woocommerce' );
}
return $textual content;
}This code snippet right here above works effectively with single merchandise, however if you want to vary this button additionally for variations which might be out there on backorder then add this snippet.
Change Woocommerce add to cart button textual content for variable merchandise if product is avaliable on backorder
add_action( 'wp_footer', 'wpsh_change_add_to_cart_for_variations' );
perform wpsh_change_add_to_cart_for_variations() {
?>
<script sort="textual content/javascript">
jQuery(perform($){
$('enter[name=variation_id].variation_id').change(perform(){
const variationID = $(this).val();
const variationData = $('kind.variations_form').information("product_variations");
$(variationData).every(perform(index,variation){
if ( variationID == variation.variation_id ) {
if ( variation.backorders_allowed ) {
$('kind.variations_form button[type=submit]').textual content('Pre-order');
}
}
});
});
});
</script>
// Change Woocommerce add to cart button textual content for variable merchandise if product is avaliable on backorder
add_action( 'wp_footer', 'wpsh_change_add_to_cart_for_variations' );
perform wpsh_change_add_to_cart_for_variations() {
?>
<script sort="textual content/javascript">
jQuery(perform($){
$('enter[name=variation_id].variation_id').change(perform(){
const variationID = $(this).val();
const variationData = $('kind.variations_form').information("product_variations");
$(variationData).every(perform(index,variation){
if ( variationID == variation.variation_id ) {
if ( variation.backorders_allowed ) {
$('kind.variations_form button[type=submit]').textual content('Pre-order');
}
}
});
});
});
</script>
<?php
}
Easy methods to change Woocommerce “Avaliable on backorder” textual content?
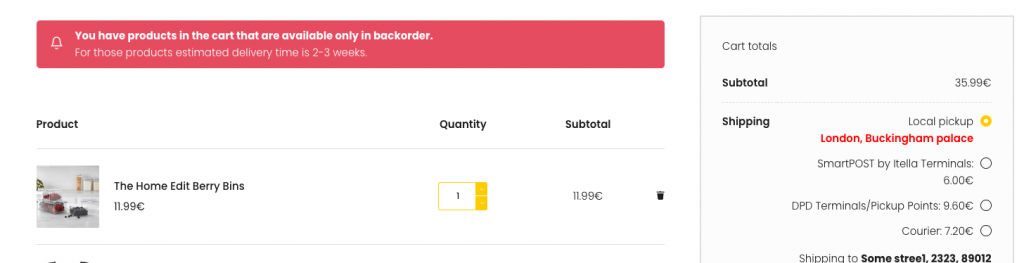
This snippet means that you can change Woocommerce “Obtainable on backorder” textual content in a manner that as an alternative of “Obtainable on backorder” you’ll show “Estimated delivery time: 2 weeks”
add_filter( 'woocommerce_get_availability_text', 'wpsh_change_backorder_text', 10, 2 );
perform wpsh_change_backorder_text( $availability_text, $product ) {
// Test if product standing is on backorder
if ($product->get_stock_status() === 'onbackorder') {
$availability_text = __( '<div class="woocommerce-message">Estimated delivery time: 2 weeks
// Change Woocommerce “Avaliable on backorder" textual content
add_filter( 'woocommerce_get_availability_text', 'wpsh_change_backorder_text', 10, 2 );
perform wpsh_change_backorder_text( $availability_text, $product ) {
// Test if product standing is on backorder
if ($product->get_stock_status() === 'onbackorder') {
$availability_text = __( '<div class="woocommerce-message">Estimated delivery time: 2 weeks</div>', 'your-text-domain' );
}
return $availability_text;
}